Large Pages May Be Harmful on NUMA Systems
文章目录
Large Pages May Be Harmful on NUMA Systems
此论文是ATC’14上的一篇文章,今天特意总结一下,希望对读者会有所帮助。
相关资料
- Large Pages May Be Harmful on NUMA Systems
这里可以下载到paper与slides,同时还有音频资料。 - 作者
| 姓名 | 主页 | 谷歌学术 | dblp |
|---|---|---|---|
| Fabien Gaud | Fabien Gaud | Fabien Gaud | Fabien Gaud |
| Baptiste Lepers | Baptiste Lepers | Baptiste Lepers | Baptiste Lepers |
| Jeremie Decouchant | Jeremie Decouchant | Jeremie Decouchant | Jeremie Decouchant |
| Justin Funston | Justin Funston | Justin Funston | |
| Alexandra Fedorova | Alexandra Fedorova | Alexandra Fedorova | Alexandra Fedorova |
| Vivien Quema | Vivien Quema | Vivien Quema | Vivien Quema |
介绍
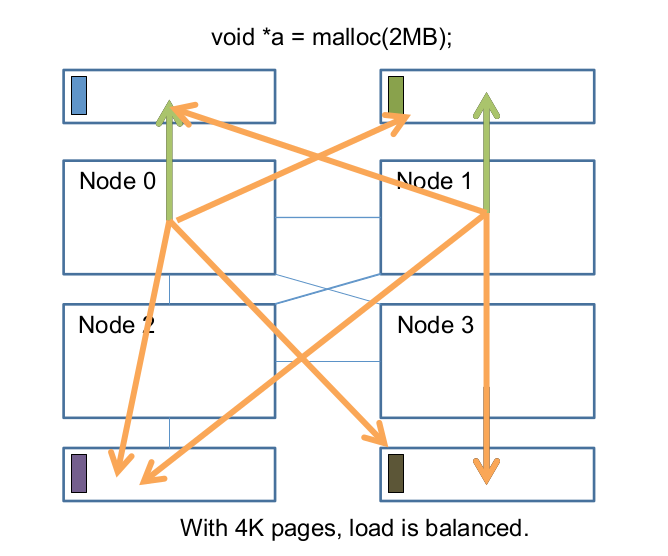
在NUMA系统上,内存分布在多个物理节点上,大页损害了NUMA系统的性能。
大页可能加剧有害的NUMA效应,如局部性差和不平衡,这两者均会增加内存访问延迟。
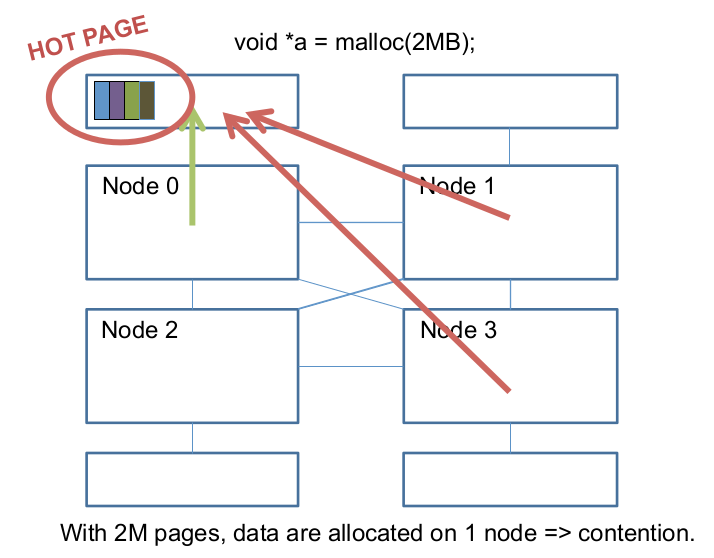
hot page effect&&page-level false sharing
大页的应用使内存管理单元更粗糙, 因此,许多频繁访问的内存地址更可能映射到相同的物理页面上,并且使得拥有该页的存储器节点重载(overload) - 这就是所谓的hot page effect。 hot page effect不能通过页面迁移和平衡来解决; 在重新平衡内存之前必须拆分页面。

大页导致线程之间的page-level false sharing(线程访问同一页面上的不同数据)更频繁。 page-level false sharing局部性差,仅通过页面迁移不能解决问题。
贡献点
量化在NUMA系统上大页引起的性能下降。 我们发现它影响到我们benchmark集中25%至30%的应用程序,并导致5%至43%的性能下降。
证明这些性能损失是由于NUMA因素,如局部性差和不平衡。
表明可以使用旧技术和新技术的组合来解决问题。
衡量指标
衡量大页优势的指标
由page table walks引起的L2 cache miss的数量(可从硬件性能计数器获得),以及任何核在page fault handler中花费的最长时间。当我们使用大页时,我们预计由于page table walks而导致的L2 cache miss将降低。 类似地,大页将减少页面page fault的数量,从而减少page fault handler花费的时间。
衡量NUMA效应的指标
local access ratio (LAR),即访问本地内存的百分比以及内存控制器的流量不平衡。
对于内存密集型应用程序,低LAR和高不平衡意味着NUMA问题。
实现
我们的解决方案包括两个组件:现有的NUMA-aware页面放置算法Carrefour,以及基于Carrefour的大页面扩展-Carrefour-LP。 对于一些受影响的应用程序,仅使用Carrefour就能够恢复失去的性能,但在其他情况下,由于hot page effect和page-level false sharing,Carrefour无效。 因此,我们实现了Carrefour-LP,根据需要动态拆分大页来解决hot page effect和page-level false sharing这两个问题。
Carrefour-LP由两部分组成:reactive component和conservative component。
- reactive component连续监视NUMA效应的指标,如果存在问题,则应用Carrefour的页面平衡技术,如果Carrefour无效,则拆分大页。
- conservative component持续监视大页优势的指标,如果大页能够提供收益,则重新启用以前被禁用的大页。
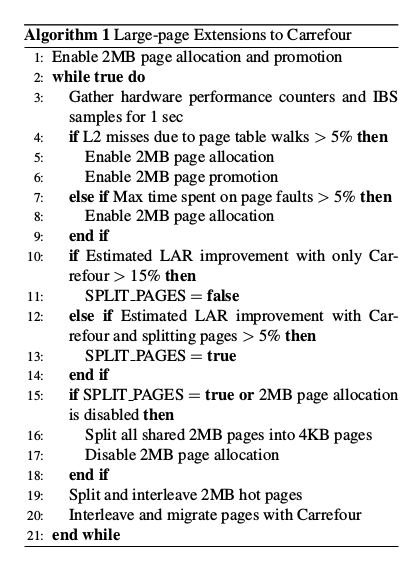
算法见下图。其中4-9行对应于conservative component,其余部分对应于reactive component。
说明:Interleave就将内存page随机分布到各个CPU Core上,使得每个CPU的负载和Remote Access的频率都均匀分布。
总结
使用大页可能会造成或者加剧NUMA问题,例如减少局部性或不平衡。 在某些情况下,这些问题可以通过使用NUMA-aware页面放置算法来解决,但后者遇到了两个问题:hot page effect和page-level false sharing,这些问题不能通过页面迁移来解决。 为了解决这些问题,我们实现了Carrefour-LP。 实验结果显示,Carrefour-LP恢复了由于大页而损失的性能。
当大型页面(1GB)被广泛使用时,像Carrefour-LP这样的解决方案在未来将会更加重要。